How do I remove powered by Blogger in Blogger blog?
If you want to remove blogger attribution from your blog. So navigate to your blog's theme settings and click on edit HTML and then click anywhere in the code and press CTRL+ F. After that, search in the search bar by typing ]]> </b: skin>. Then add this code
#Attribution1{display:none;} just above ]]> </b: skin>.
After that click on the Save button. Now your
Blogger attribution is removed successfully.
As we all know blogger which is a Google product allows you to create a free blog. In Today's blog post, I am going to tell you about
how to remove powered by the blogger in the blogger blog.

|
|
remove powered by blogger
|
As you all know the
Blogger provides you a platform. Where you can create your free blog but the attribution in the footer make it looks unprofessional. Let's know how to
remove powered by bloggers.
3 Ways to remove attribution footer in blogger
Using the layout feature of the blogger
Some of the blogger's themes allow you to
remove the attribution widget/gadget. You can check if it is removable or not by following the steps shown below.
-
Login to your blogger account.
-
Navigate to the layout option after that scroll down.
-
Find the widget of the name "attribution" After finding it click on the
pencil/edit icon.

|
Remove powered by a blogger using blogger layout
|
-
Click on the remove option (If the removing option is available).
-
If this method does not work for you then follow the next
methods.
Enabling the remove option of Gadgets
- Login to Blogger account
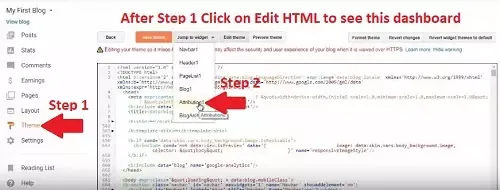
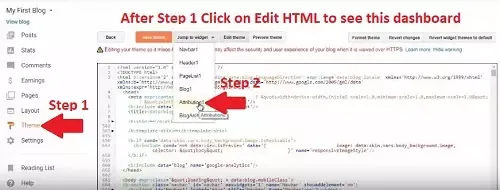
- Go to Theme > Edit HTML option
-
Using "Jump to widget" go-to "Attribution" (or any other name
similar to Attribution such as Attribution 1 etc.)

|
Enabling the remove option for attribution widgets
|
- Now you will see code like the code shown below
Before <b:widget id='Attribution1' locked=' true' title=''
type='Attribution'>....</b:widget>

|
Attribution code of Blogger Before
|
After <b:widget id='Attribution1' locked=' false' title=''
type='Attribution'>....</b:widget>

|
Attribution code of Blogger After
|
- Now Change "locked=true" to "locked=false".
-
Now after this, you can easily
remove the attribution widget from the blogger layout.
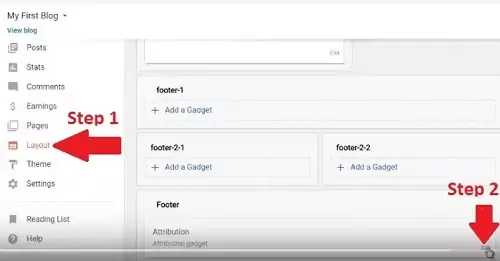
How to remove attribution from blogger layout
- Login to Blogger account
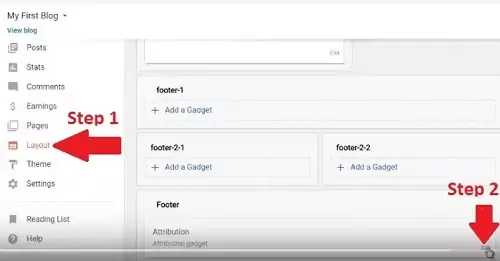
- Go to the Layout option and scroll down to the "Footer Area"
- Click edit on the "Attribution" widget.

|
Remove powered by blogger
|
- Click remove (Now remove option is available to you)

|
Remove attribution of Blogger
|
- Now attribution is removed successfully from your blog
Remove blogger attribution using CSS Codes
- Go to Theme > Edit HTML option
- Click anywhere in the code after that press Ctrl+F.
-
After that, a search bar appeared to you enter this code
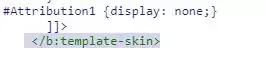
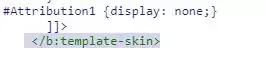
</b:template-skin> and press enter.
- After that enter this code before this ]]>
- #Attribution1 {display: none;}

|
|
Powered by Blogger removed by CSS code
|
- So, Now click on the Save button.
Now the attribution Gadget is removed from your blogger's blog.
Remove Attribution by removing the code
You can
remove the attribution of the blogger from the code itself
instead of going back to Layout.
- Login to Blogger account
- Navigate to Theme > Edit HTML
-
From the "Jump to widget" select the "Attribution" option (or any other name similar to Attribution such as Attribution 1 etc.)
-
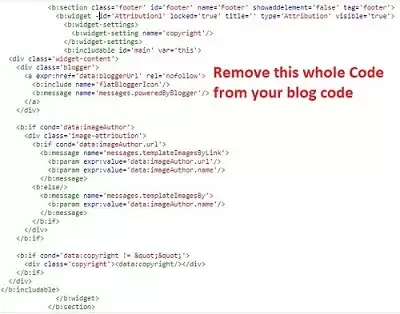
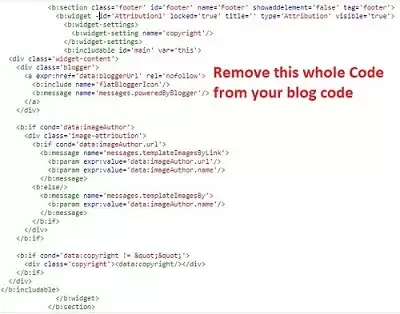
After selecting the "Attribution" option from "Jump to Widget", deleting
the entire code between
 |
Removing blogger attribution code
|
- <b:section .... </b:section> that contain "attribution"
widget. The attribution (with "Powered by Blogger") is now removed.
How to add your footer credits in Blogger?
- Login to Blogger account > Layout
-
Add a new gadget/widget in the "Footer" area (if you cannot see "add a
gadget option" in the footer area, create it anywhere else and then
drag it to the footer area.)
-
When creating the gadget/widget, select "HTML/JavaScript" as the
widget type.
- You can now write your footer text.
-
Example:"<p align="center">www.yoursitename.com</p>" to
display www.yoursitename.com.
Add footer Credits using codes
- Login to Blogger account
- Navigate to Theme > Edit HTML
-
From the "Jump to widget" select the "Attribution" option (or any other name similar to Attribution such as Attribution 1 etc.)
-
After selecting the "Attribution" option from "Jump to Widget".
-
Find <b:section .... </b:section> You can write your own code
to show personalized attribution.
-
Eg: <p align="center">www.entersitename.com</p>" to
display www.entersitename.com.
- Save Theme.
Conclusion
If this blog post on how to remove powered by Blogger helps you can follow our blog for more posts like this one and
pls, share this post with anyone who needs to know this.
If you have any issue or problem while
removing powered by blogger attribution then leave your question in the comments.