If you regularly read blogs. So you must have seen that some bloggers had disabled the right-click option in their blog. Let me tell you why they do this.
Those bloggers do this because they want to protect their blog content from copying. If you select any text in their blog and then right-click, nothing will happen. I mean there will be no option to copy.

|
|
how to disable right click on blogger blog 2020?
|
However, there is another reason for disabling right-click on your blog. If you do not disable right-click in your blog. So the content thieves will save your blog post's web page offline by right-clicking on it.
After that, they can easily steal the content of your blog post, even if you have disabled the copy-paste in your blog. So let's start the tutorial to block right-click in your Blogger blog.
Also Read: How to Enable Comment Moderation in Blogger
Steps to Disable right-click in blogger blog
- Open your blogger account and choose the blog in which you want to turn off right-click options.
- After choosing the blog navigate to its Layout settings.
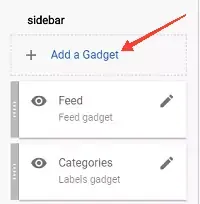
- After that, click on add a gadget on the Blogger layout section
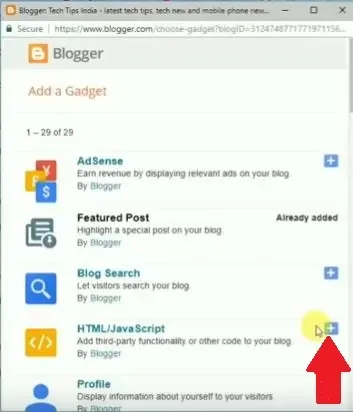
- When you click on add a gadget pop up window will appear in which you have to choose HTML/Javascript Gadget.
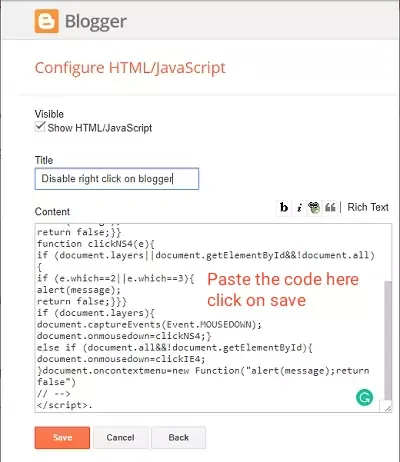
- After choosing the HTML/Javascript Gadget. It will open a window in which you have to copy and paste the javascript code to disable right-click on your blog which is given below.
<script language=JavaScript>
<!--
//Disable right mouse click Script
var message="Function Disabled!";
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;}}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;}}}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>.
- In the above code, you will see var message="function disable". You can put your custom message at the position of function disable. It is shown to the user when the user tries to make a right-click on your blog.
- After entering the above javascript code in HTML/Javascript gadget. Just Click on the Save button.
Also Read: How to Remove Powered by Blogger in Blogger
Conclusion
Now you have successfully disabled the right click on your blogger blog. So nobody can't copy your content But make sure that if you want to share some code which you want to allow copying.
You should make that code in double-quotes. So anyone can copy it easily.
Hope this post on How to disable right click on blogger blog helps you out to prevent your content from getting copied. If it helps then share this with any needy person because sharing is caring.
You should make that code in double-quotes. So anyone can copy it easily.
Hope this post on How to disable right click on blogger blog helps you out to prevent your content from getting copied. If it helps then share this with any needy person because sharing is caring.